Complex State 的 Complex,在這堂課中的意思是,我們可能需要拿到之前的 JavaScript objects 狀態的 objects 的值,比如 useState,以下是之前上課相關的筆記:
又或者是這堂課中的第一個練習,
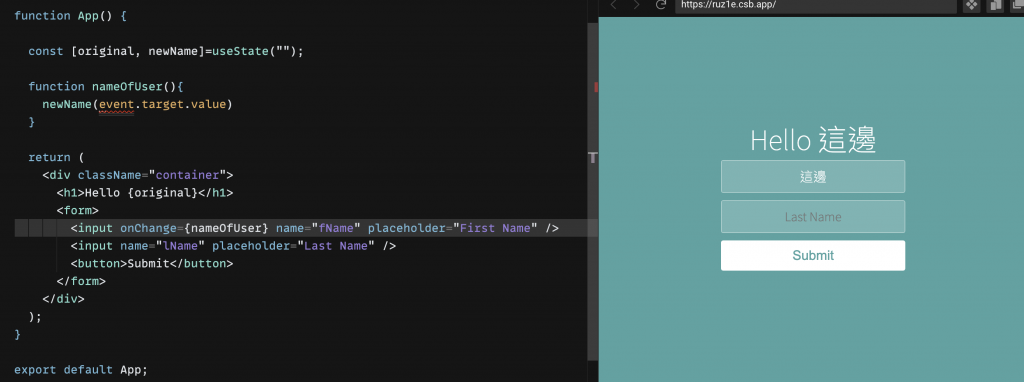
輸入名字時,Hello 旁邊要顯示使用者輸入的文字:

在這邊我所使用的方法,就是上面 useState 筆記的內容,這邊也可以讓表格一開始就出現 useState 的初始值 Hey:
import React, { useState } from "react";
function App() {
const [original, newName]=useState("Hey");
/*original為初始值Hey
function nameOfUser(){
newName(event.target.value)
}
return (
<div className="container">
<h1>Hello {original}</h1>
<form>
<input onChange={nameOfUser} name="fName" placeholder="First Name" value={original}/>
/*這邊Value引用original就可以顯示初始值
<input name="lName" placeholder="Last Name" />
<button>Submit</button>
</form>
</div>
);
}
export default App;
而姓氏欄位要做到一樣的效果,就是重複名字的作法,這樣就會有兩個 useState。不過 coding 就是要讓我們減少做重複的事情,這時更複雜的 state 就來了~
我們可以在 useState 裡面裝一個 object,而不是一個 value:
const [fullName, setFullName] = useState({
fName: "",
lName: ""
});
而 handleChange function 也要是 return 之前的 value,不然就不會出現之前的值:
function handleChange(event) {
const { value, name } = event.target;
/*以上所使用的方法是object destructuring
setFullName(prevValue => {
if (name === "fName") {
return {
fName: value,
lName: prevValue.lName /*上次的Value
};
} else if (name === "lName") {
return {
fName: prevValue.fName, /*上次的Value
lname: value
};
}
});
}
今天課有點複雜,想了很久QQ 下次的課程就會是今天課程內容的挑戰~
